Here are custom made cards that are ready to add into HomeAssistant, you need to ‘Add Card’ and then choose ‘Manual’. You just apply the Code Editor section into the Card Configurations, Images must be places within /config/www/images/ folder, and HomeAssistant must restart to detect newly added images.
You must replace ‘[name]’ to the entity name of your sensor, to get it to show, for example for QNAP devices the hostname is the name.
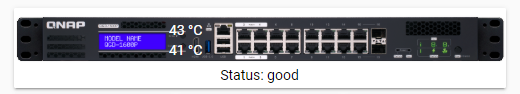
QNAP QGD-1600P

type: horizontal-stack
cards:
- type: picture-elements
image: /local/images/qnap_qgd-1600p.png
elements:
- type: conditional
conditions:
- entity: sensor.[name]_status
state_not: unavailable
elements:
- type: state-label
entity: sensor.[name]_status
prefix: 'Status: '
style:
top: 85%
left: 50%
color: black
- type: conditional
conditions:
- entity: sensor.[name]_temperature_drive_0_1
state_not: unavailable
elements:
- type: state-label
entity: sensor.[name]_temperature_drive_0_1
prefix: ''
style:
top: 29%
left: 35%
color: white
- type: conditional
conditions:
- entity: sensor.[name]_temperature_drive_0_2
state_not: unavailable
elements:
- type: state-label
entity: sensor.[name]_temperature_drive_0_2
prefix: ''
style:
top: 53%
left: 35%
color: white

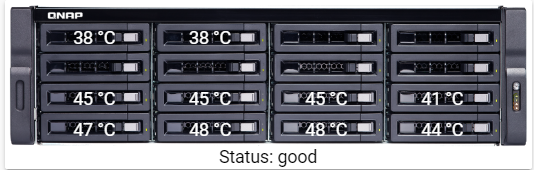
QNAP 3U 16-Bay Rack

elements:
- conditions:
- entity: sensor.[name]_status
state_not: unavailable
elements:
- entity: sensor.[name]_status
prefix: 'Status: '
style:
color: black
left: 50%
top: 92%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_13
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_13
prefix: ''
style:
color: white
left: 17%
top: 22%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_14
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_14
prefix: ''
style:
color: white
left: 39%
top: 22%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_15
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_15
prefix: ''
style:
color: white
left: 61%
top: 22%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_16
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_16
prefix: ''
style:
color: white
left: 83%
top: 22%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_9
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_9
prefix: ''
style:
color: white
left: 17%
top: 40%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_10
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_10
prefix: ''
style:
color: white
left: 39%
top: 40%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_11
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_11
prefix: ''
style:
color: white
left: 61%
top: 40%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_12
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_12
prefix: ''
style:
color: white
left: 83%
top: 40%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_5
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_5
prefix: ''
style:
color: white
left: 17%
top: 58%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_6
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_6
prefix: ''
style:
color: white
left: 39%
top: 58%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_7
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_7
prefix: ''
style:
color: white
left: 61%
top: 58%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_8
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_8
prefix: ''
style:
color: white
left: 83%
top: 58%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_1
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_1
prefix: ''
style:
color: white
left: 17%
top: 76%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_2
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_2
prefix: ''
style:
color: white
left: 39%
top: 76%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_3
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_3
prefix: ''
style:
color: white
left: 61%
top: 76%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_4
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_4
prefix: ''
style:
color: white
left: 83%
top: 76%
type: state-label
type: conditional
image: /local/images/qnap_3u_16_bay.png
style:
border: 'solid 1px rgba(100,100,100,0.3)'
border-radius: 20px
box-shadow: '3px 3px rgba(0,0,0,0.4)'
overflow: hidden
type: picture-elements

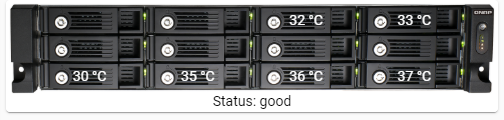
QNAP 2U 12-Bay Key Rack

elements:
- conditions:
- entity: sensor.[name]_status
state_not: unavailable
elements:
- entity: sensor.[name]_status
prefix: 'Status: '
style:
color: black
left: 50%
top: 91%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_9
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_9
prefix: ''
style:
color: white
left: 17%
top: 19%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_10
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_10
prefix: ''
style:
color: white
left: 39%
top: 19%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_12
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_12
prefix: ''
style:
color: white
left: 83%
top: 19%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_11
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_11
prefix: ''
style:
color: white
left: 61%
top: 19%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_5
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_5
prefix: ''
style:
color: white
left: 17%
top: 45%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_6
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_6
prefix: ''
style:
color: white
left: 39%
top: 45%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_7
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_7
prefix: ''
style:
color: white
left: 61%
top: 45%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_8
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_8
prefix: ''
style:
color: white
left: 83%
top: 45%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_1
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_1
prefix: ''
style:
color: white
left: 17%
top: 69%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_2
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_2
prefix: ''
style:
color: white
left: 39%
top: 69%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_3
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_3
prefix: ''
style:
color: white
left: 61%
top: 69%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_4
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_4
prefix: ''
style:
color: white
left: 83%
top: 69%
type: state-label
type: conditional
image: /local/images/qnap_2u_12_key_bay.png
type: picture-elements

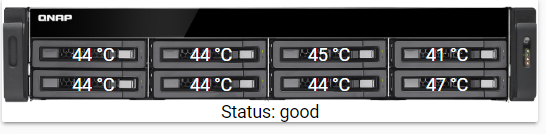
QNAP 2U 8-Bay Rack

elements:
- conditions:
- entity: sensor.[name]_status
state_not: unavailable
elements:
- entity: sensor.[name]_status
prefix: 'Status: '
style:
color: black
left: 50%
top: 91%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_5
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_5
prefix: ''
style:
color: white
left: 17%
top: 45%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_6
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_6
prefix: ''
style:
color: white
left: 39%
top: 45%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_7
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_7
prefix: ''
style:
color: white
left: 61%
top: 45%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_8
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_8
prefix: ''
style:
color: white
left: 83%
top: 45%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_1
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_1
prefix: ''
style:
color: white
left: 17%
top: 69%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_2
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_2
prefix: ''
style:
color: white
left: 39%
top: 69%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_3
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_3
prefix: ''
style:
color: white
left: 61%
top: 69%
type: state-label
type: conditional
- conditions:
- entity: sensor.[name]_temperature_drive_0_4
state_not: unavailable
elements:
- entity: sensor.[name]_temperature_drive_0_4
prefix: ''
style:
color: white
left: 83%
top: 69%
type: state-label
type: conditional
image: /local/images/qnap_2u_12_key_bay.png
type: picture-elements

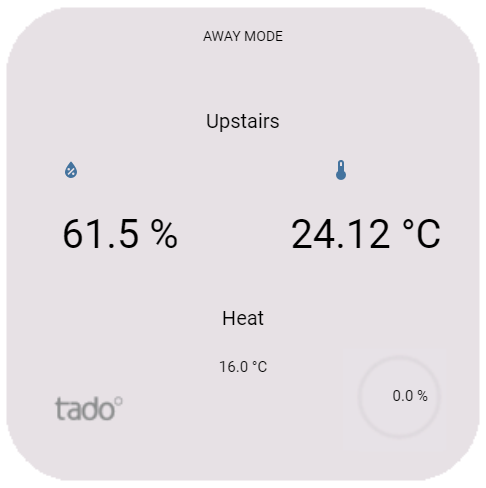
Tado Thermometer

cards:
- elements:
- entity: sensor.[name]_tado_mode
style:
color: black
left: 50%
top: 8%
suffix: ' MODE'
type: state-label
- entity: sensor.[name]_humidity
style:
'--iron-icon-height': 100%
'--iron-icon-width': 200%
left: 25%
top: 35%
type: state-icon
- entity: sensor.[name]_humidity
prefix: ''
style:
color: black
font-size: 40px
left: 25%
top: 48%
type: state-label
- entity: sensor.[name]_temperature
style:
'--iron-icon-height': 100%
'--iron-icon-width': 200%
left: 70%
top: 35%
type: state-icon
- entity: sensor.[name]_temperature
prefix: ''
style:
color: black
font-size: 40px
left: 75%
top: 48%
type: state-label
- entity: climate.[name]
style:
color: black
font-size: 20px
left: 50%
top: 65%
type: state-label
- entity: sensor.[name]_heating
style:
color: black
font-size: 15px
left: 84%
top: 81%
type: state-label
- entity: sensor.climate_[name]_threshold
style:
color: black
font-size: 15px
left: 50%
top: 75%
type: state-label
- entity: sensor.climate_[name]_friendly_name
style:
color: black
font-size: 20px
left: 50%
top: 25%
type: state-label
image: /local/images/tado_heating_simplify.png
type: picture-elements
type: horizontal-stack
- platform: template
sensors:
climate_[name]_friendly_name:
value_template: '{{ state_attr("climate.[name]", "friendly_name") }}'
- platform: template
sensors:
climate_[name]_threshold:
value_template: '{{ state_attr("climate.[name]", "temperature") }}'
unit_of_measurement: '°C'

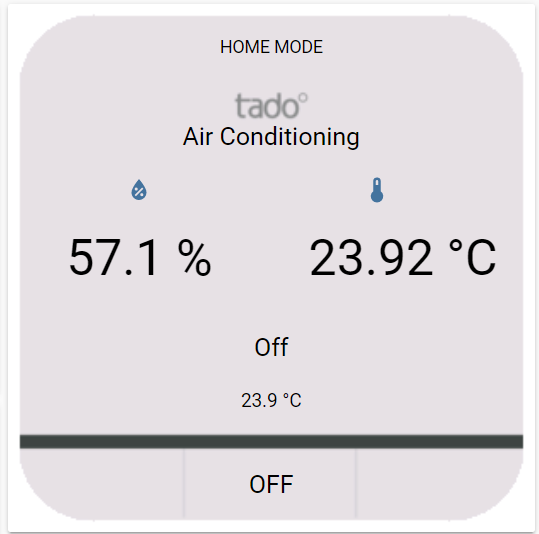
Tado Smart AC Control

elements:
- entity: sensor.[name]_tado_mode
style:
color: black
left: 50%
top: 8%
suffix: ' MODE'
type: state-label
- entity: sensor.[name]_humidity
style:
'--iron-icon-height': 100%
'--iron-icon-width': 200%
left: 25%
top: 35%
type: state-icon
- entity: sensor.[name]_humidity
prefix: ''
style:
color: black
font-size: 40px
left: 25%
top: 48%
type: state-label
- entity: sensor.[name]_temperature
style:
'--iron-icon-height': 100%
'--iron-icon-width': 200%
left: 70%
top: 35%
type: state-icon
- entity: sensor.[name]_temperature
prefix: ''
style:
color: black
font-size: 40px
left: 75%
top: 48%
type: state-label
- entity: climate.[name]
style:
color: black
font-size: 20px
left: 50%
top: 65%
type: state-label
- entity: sensor.[name]_ac
style:
color: black
font-size: 20px
left: 50%
top: 91%
type: state-label
- entity: sensor.climate_[name]_threshold
style:
color: black
font-size: 15px
left: 50%
top: 75%
type: state-label
- entity: sensor.climate_[name]_friendly_name
style:
color: black
font-size: 20px
left: 50%
top: 25%
type: state-label
image: /local/images/tado_ac_simplify.png
type: picture-elements
- platform: template
sensors:
climate_[name]_friendly_name:
value_template: '{{ state_attr("climate.[name]", "friendly_name") }}'
- platform: template
sensors:
climate_[name]_threshold:
value_template: '{{ states.climate.[name].attributes.temperature }}'
unit_of_measurement: '°C'
- platform: template
sensors:
climate_[name]_operation_mode:
value_template: '{{ states.climate.[name].attributes.operation_mode }}'

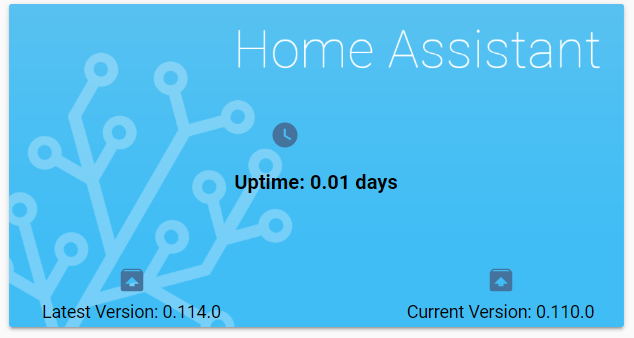
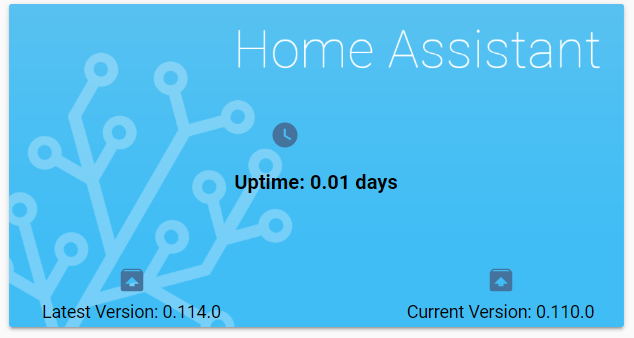
Home Assistant Summary

cards:
- cards:
- elements:
- entity: sensor.uptime
style:
'--iron-icon-height': 100%
'--iron-icon-width': 200%
left: 45%
top: 40%
type: state-icon
- entity: sensor.uptime
prefix: 'Uptime: '
style:
color: black
direction: rtl
font-size: 115%
font-weight: bold
left: 50%
top: 55%
type: state-label
- entity: sensor.current_version
prefix: 'Current Version: '
style:
color: black
left: 80%
top: 95%
type: state-label
- entity: sensor.current_version
style:
left: 80%
top: 85%
type: state-icon
- entity: sensor.latest_version
prefix: 'Latest Version: '
style:
color: black
left: 20%
top: 95%
type: state-label
- entity: sensor.latest_version
style:
left: 20%
top: 85%
type: state-icon
image: /local/images/home_assistant.png
style:
border: 'solid 1px rgba(100,100,100,0.3)'
border-radius: 20px
box-shadow: '3px 3px rgba(0,0,0,0.4)'
overflow: hidden
type: picture-elements
type: vertical-stack
type: vertical-stack
- platform: uptime